Make VSCode lighter🪶
VSCode is a really great Code Editor rather say nearly an IDE or better than that. But this costs a great amount of RAM and CPU in bigger projects. That's not all related VSCode but to most of its extensions. VSCode's extensions are good, by far best. But these are written for Nodejs with JS so unsurprisingly these take a handy amount of resource but efficiently. And people unknowingly accuse vscode for this. Though most of the time it doesn't cause that much of issue. But in bigger projects this tiny problem gets bigger as most of the people don't have a AMD Thread Ripper, Samsung NVMe SSD with 16GB RAM & a RTX3090
Let's find out the reasons of this high resource usage & fix 'em
Avoiding file watchers
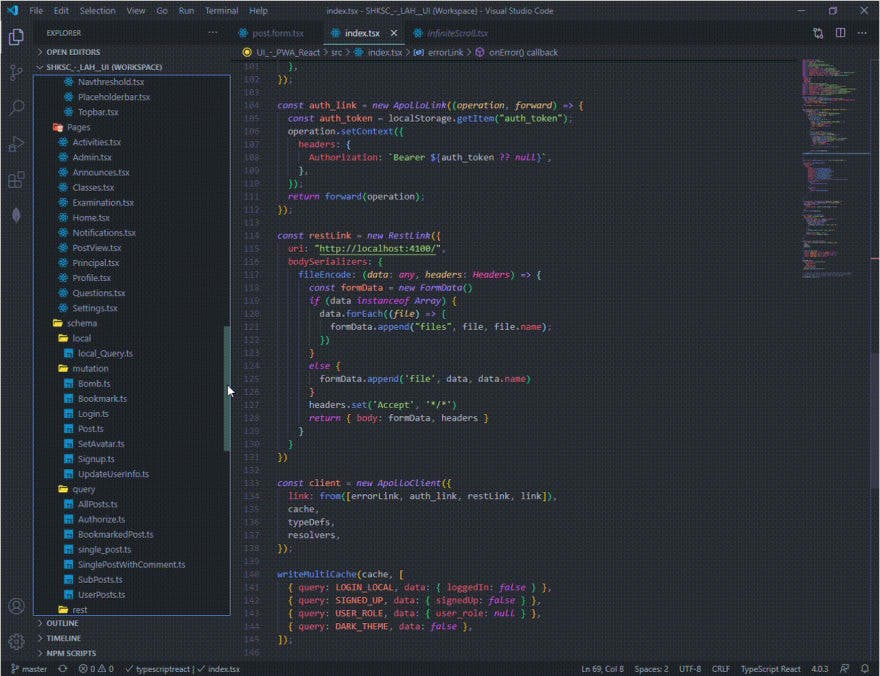
Visual Studio Code's auto-completion or IntelliSense actually uses a Universal LSP(Language Server Protocol) package which are some bunch of file watchers. This package uses other language specific packages to watch each individual file for matching types or for intellisense. Well, that's okay & completely fine when your project is small. But when you have a project like this:

Oh boy, now you hate VSCode but don't. It isn't VSCode's fault. VSCode has to watch those files else it can't give you the comfort for coding. But although it tries to give you a better experience it also sometimes overdo this. Which leads to tremendous RAM & CPU usage. Let's fix that:
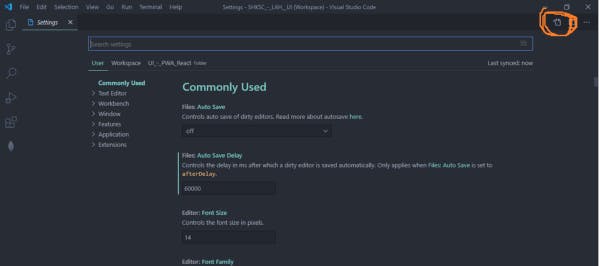
Go to settings and click the file edit icon located at top right corner of the window in the tab-bar.

Now there past the following code to exclude the unimportant & literally never used files & folders from file watchers..
You can do this in workspace level too. Just create a settings.json inside the .vscode folder in the project root. You can also add more files or folders temporarily if project has grown bigger as you might always don't need all the nested files & folders. So you can just add those project folders which aren't even touched by you so you can do your rest of the development comfortably…
You also can disable some extensions which includes file-watchers. There's a list of extensions that seems to use file watchers (I'm not completely sure):
- ESLint
- TSLint
- Apollo GraphQL
- Todo Tree
- Bookmarks
- Code Spell Checker (Not sure)
- Template String Converter (JavaScript/TypeScript/JSX/TSX)
- Live Server
- Live Sass Compiler
- Compiler Hero
- TypeScript God
- Git-lens
- Dart
- Flutter
I've listed some of those which I encountered while using. Most of them are JavaScript/Typescript/Dart related as I'm from that world. But other extensions like : Rust, rust-analyzer etc are also like above list
Disabling unwanted extensions for workspace
I've over 35 extensions installed. But most of the time I don't need all of them at one project as I work in multiple types of project. You can enable/disable extensions for specific workspaces. E.g. you don't need flutter/dart while developing React or Nodejs Server or vice-versa. So you can just disable that just for that workspace. But don't forget to save the vs-code workspace
Disabling @builtin extensions that are not important for your project's stack can make VSCode a bit lighter too. Although most of the time these aren't even started by VSCode's extension host beacause VSCode doesn't start an extension unless you need it. But still there are some extension you can disable for your workspace:
- All the language basics except your stack's ones
- Grunt, Gulp & Jake support for VSCode (Three Separate Extensions)
- Node Debug (Lagecy)
You can do this by searching in VSCode's extension tab with @builtin tag. It'll show all the builtin extensions
Turn off autmatic typeAcquisition for Typescript only projects
If your project uses only Typescript then disable VSCode's automatic typeAcquisition. It helps writing JavaScript by providing autocompletion by downloading @types/<package-name> type definitions for a node_module. But typescript requires type definitions so most of the time you'll be installing types for your node_module through npm. So this feature becomes obsolete
To turn off typeAcquisition, go to vscode's settings and search it then uncheck the typeAcquisition property