VSCode extensions that you need [Webdevs]🚀🔧
VSCode lover? I know extensions are our life support for coding. And if you're a web dev you're in great luck. Below are some useful extensions/configs that will make you amazed after learning their use-cases & benefits
This is just a small description of the extensions so do not expect full details here. You can learn more info about the extensions from their respective docs/repositories
BTW, all the credit for images & GIFs that are embedded below goes to their respective extension authors
1. Visual Studio IntelliCode
You know about Tabnine but do you know Microsoft already provides an AI-powered autocompletion tool? Visual Studio Itellicode is an AI-powered autocompletion tool for AI-enhanced development workflow. It's really lightweight & doesn't require any extra runtime like other autocompletion tools. It uses Microsoft Azure cloud services to process the information instead of local computer
2. HTML Tag wrap Abbreviation (Emmet)
You can wrap a piece of code with curly braces/brackets/quotes really simply. But that doesn't work for HTML tags. You've to manually write the opening/closing tags.
But VSCode has a built-in emmet extension. Using this you can do so much stuff & even wrap it with an HTML tag
Here's how to do it
- select the content you want to wrap
- Type
CTRL+SHIFT+pthen search "Emmet: Wrap with Abbreviation" - Select the first one & type out the HTML tag name e.g
div
More precisely, you can set a custom shortcut for the command configuring key-maps using CTRL+k+s shortcut. Just set your desired key-binding e.g CTRL+k+SHIFT+w for the command "Emmet: Wrap with Abbreviation". Make sure your desired key-binding is not used for other commands or it might remove that command's functionality
3. Wrap Console
Tired of manually writing console.log() & prefixing with labels to identify the console log coming from which file? Well, this extension gives you the superpower to write the complete console.log with a single shortcut
It supports string prefixes, dynamic (you've to type) prefixes or no prefixes at all

4. Document this
It's a JavaScript/Typescript JSDoc generator. Instead of writing javascript doc comments/structures manually, you can inject a prebuilt configurable JSDoc structure with a simple command/shortcut

5. Template string converter
It's really annoying to covert normal strings to template strings when you've to concat other strings into that string. This is where template-string-converter makes life a breeze

6. ES7 React/Redux/React-Native/JS snippets
JavaScript and React/Redux snippets in ES7+ with Babel plugin features for VS Code
Your React/React-Native component is only one snippet way thanks to this awesome snippet extension. It offers all the cool snippets for generating boilerplate code for redux & react components. Also offers new ES7 syntax-related snippets. Saves a lot of time while creating react components. It supports Typescript too
7. Draw.io integration
Fan of popular diagram application diagrams.net (previously known as draw.io)? Well, you don't have to install any application/visit the website to create/edit/open diagrams. You can do this in VSCode. As draw.io is web-based & vscode runs on top of Electron thus it can be run easily inside VSCode. It supports collaborative editing too

8. Error lens
Tired of hovering over variable/function/instance names to read the error message? Well, error-lens saves you. Instead of showing error info on hover, it'd show it on the right of the error occurring place

9. Path Intellisense
The most time-saving extension I've ever found. It autocompletes paths on strings based on the relative path. Also shows every file/folder with its appropriate icon (works with 3rd party icons too). Works with any language/file

10. Indent Rainbow
Indentation is really confusing & even though it's nothing much but it always troubles so this extension fixes this all with colors

11. Todo tree
It's hard to find the TODO comments in the project. Sometimes I found certain Todos 1/2 months after writing😅. VSCode Todo Tree helps you find & navigate all the comments starting with the TODO: clause. It works for every programming languages

12. IntelliSense for CSS class names in HTML
These extensions autocompletes locally declared CSS class names in HTML & HTML like Files (JSX, Vue, pug etc..)

13. Styled components
Support for CSS in JS (CSS syntax highlighting/autocomplete). Even though it's created for styled-components library but it works with other libraries well if these are using string literals for declaring styles. Only works with functions named like styled.<html-tagname>\`,styled``&css```

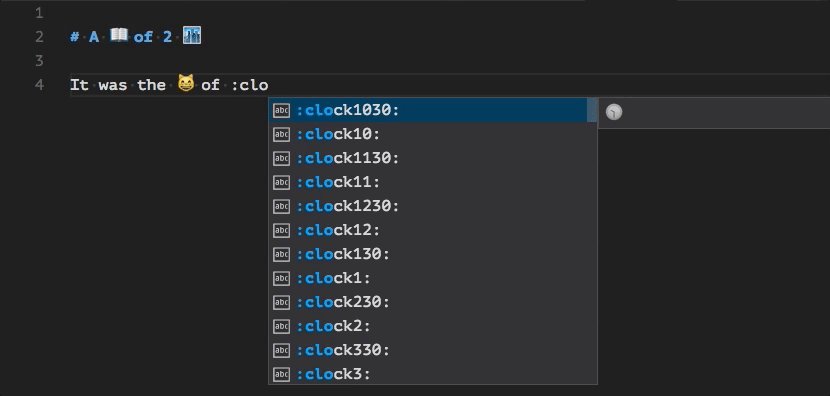
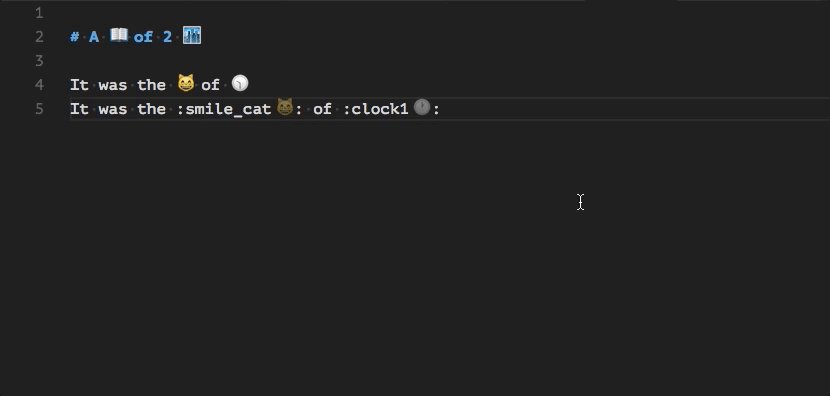
14. :emojisense:
Autocompletion for emojis in VS Code. Surprisingly it works in the comment box of the Git Integration Tab too. That means you can commit with emojis too. Commenting with emojis makes the comment more descriptive & this extension makes it easier

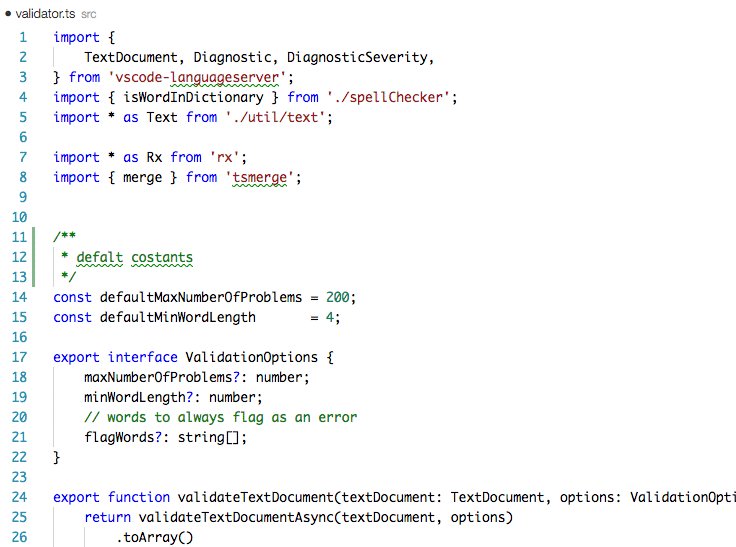
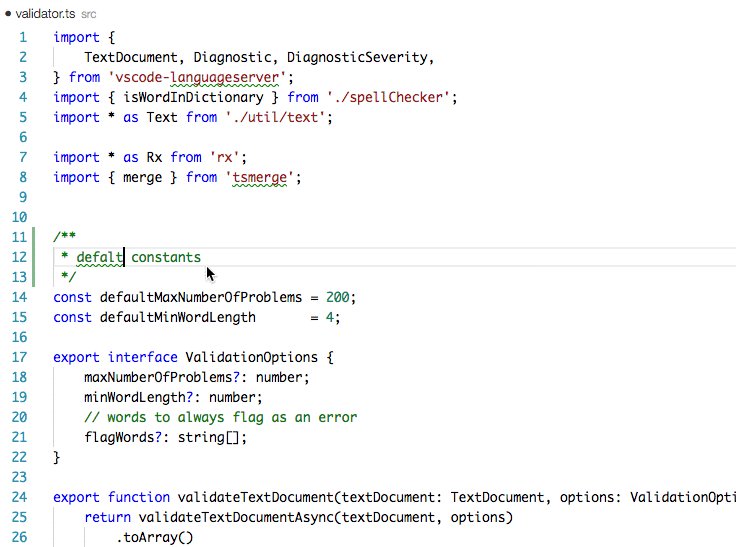
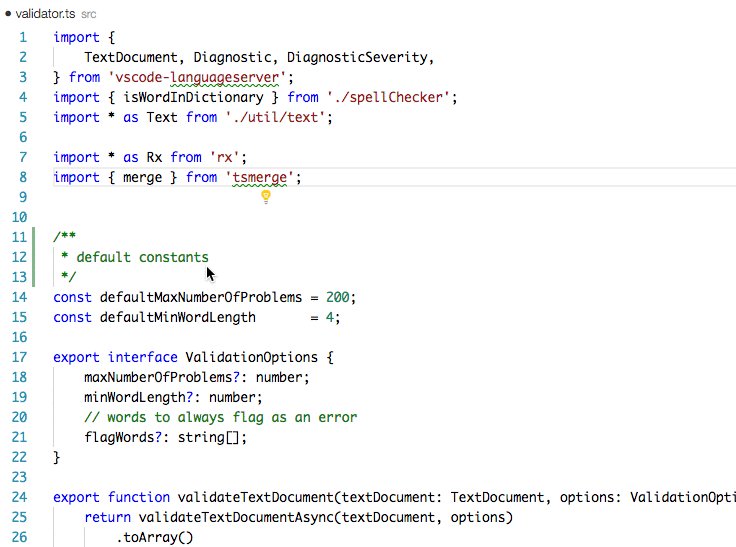
15. Code Spell Checker
A basic spell checker that works well with camelCase code. An awesome must-use extension to keep your code user-friendly & safe from typos. You can even create your own word library by saving unknown yet right words. Also provides suggestions

16. Color Highlight
This extension styles CSS/web colors found in any file. Extremely useful for frontend developers
17. Auto Rename Tag
It's common to rename/change your HTML tags. But it wastes a lot of time. With auto rename tag you can easily edit both starting & ending tags by editing only either one of 'em

After VSCode 1.60 update there's a new feature called linked-editing that might replace the use case of this extension. But you've to manually activate the mode by shortcut or command pallet where this extension just works. But as always, it's your choice what you want to use
18. SQL Tools
Want to run simple queries/insertions/update/delete? Why always have to open the DB Administration Application? It takes time & resources to startup. Also hurts the developer experience. But VSCode SQL Tools solves this problem. Simple & easy SQL statements can be run easily against any SQL database. Just install the driver extension & you're good to go. It even supports autocomplete for the currently connected database

19. MongoDB for VS Code
Just like SQLTools but for NoSQL MongoDB

20. Regex Previewer
A total life-saver extension. Only grown men/women know the pain of creating regex as there is no way to know if it'll work until running it. But this extension lets one create regex separately, interactively & super quickly. Just write the regex in your file & write the words/sentences that you want to match with that regex

That's all folks. Hope you like it & don't be unhappy if you're using 30-40+ extensions. As a developer, I can guarantee you extensions are our life support🙂